CSS
- CSS is the language we use to style a Web page.
- CSS is the language we use to style an HTML document.
- CSS describes how HTML elements should be displayed.
- CSS stands for Cascading Style Sheets
- CSS describes how HTML elements are to be displayed on screen, paper, or in other media
- CSS saves a lot of work. It can control the layout of multiple web pages all at once

CSS
The selector points to the HTML element you want to style.
The declaration block contains one or more declarations separated by semicolons.
Each declaration includes a CSS property name and a value, separated by a colon.
Multiple CSS declarations are separated with semicolons, and declaration blocks are surrounded by curly braces.

The declaration block contains one or more declarations separated by semicolons.
Each declaration includes a CSS property name and a value, separated by a colon.
Multiple CSS declarations are separated with semicolons, and declaration blocks are surrounded by curly braces.

-
CSS Selectors
CSS Selectors
CSS selectors are used to "find" (or select) the HTML elements you want to style.
We can divide CSS selectors into five categories:
- Simple selectors (select elements based on name, id, class)
- Combinator selectors (select elements based on a specific relationship between them)
- Pseudo-class selectors (select elements based on a certain state)
- Pseudo-elements selectors (select and style a part of an element)
- Attribute selectors (select elements based on an attribute or attribute value)
- CSS id Selector
CSS id Selector
The id selector uses the id attribute of an HTML element to select a specific element.
The id of an element is unique within a page, so the id selector is used to select one unique element!
To select an element with a specific id, write a hash (#) character,#para1 { } -
CSS class Selector
CSS class Selector
The class selector selects HTML elements with a specific class attribute.
To select elements with a specific class, write a period (.) character,.center { } - CSS Universal Selector
CSS Universal Selector
The universal selector (*) selects all HTML elements on the page.* { } - CSS Grouping Selector
CSS Grouping Selector
The grouping selector selects all the HTML elements with the same style definitions.h1, h2, p { } -
Three Ways to Insert CSS
Three Ways to Insert CSS
There are three ways of inserting a style sheet:- External CSS:With an external style sheet, you can change the look of an entire website by changing just one file!
Each HTML page must include a reference to the external style sheet file inside the <link > element, inside the head section. - Internal CSS: An internal style sheet may be used if one single HTML page has a unique style. The internal style is defined inside the <style> element, inside the head section.
- Inline CSS : An inline style may be used to apply a unique style for a single element.
To use inline styles, add the style attribute to the relevant element. The style attribute can contain any CSS property.
- External CSS
<link rel="stylesheet" href="mystyle.css"> - Internal CSS
<style> body { background-color: linen; } </style> - Inline CSS
<h1 style="color:blue;text-align:center;"></h1>
- External CSS:With an external style sheet, you can change the look of an entire website by changing just one file!
-
CSS Comments
/* This is a single-line comment */ - CSS Colors
CSS Colors
Colors are specified using predefined color names, or RGB, HEX, HSL, RGBA, HSLA values.
- RGB Value:
In CSS, a color can be specified as an RGB value, using this formula:
rgb(red, green, blue)
Each parameter (red, green, and blue) defines the intensity of the color between 0 and 255. - RGBA Value:
RGBA color values are an extension of RGB color values with an alpha channel - which specifies the opacity for a color.
An RGBA color value is specified with:
rgba(red, green, blue, alpha) - HEX Value :
In CSS, a color can be specified using a hexadecimal value in the form:
#rrggbb
Where rr (red), gg (green) and bb (blue) are hexadecimal values between 00 and ff (same as decimal 0-255). - HSL Value :
In CSS, a color can be specified using hue, saturation, and lightness (HSL) in the form:
hsl(hue, saturation, lightness)
Hue is a degree on the color wheel from 0 to 360. - HSLA Value :
HSLA color values are an extension of HSL color values with an alpha channel - which specifies the opacity for a color.
An HSLA color value is specified with:
hsla(hue, saturation, lightness, alpha)
The alpha parameter is a number between 0.0 (fully transparent) and 1.0 (not transparent at all)
- CSS Background Color
background-color:DodgerBlue; - CSS Text Color
color:DodgerBlue; - CSS Border Color
border:2px solid Violet; - CSS Color Values (RGB, HEX, HSL, RGBA and HSLA )
background-color:rgb(255, 99, 71); background-color:#ff6347; background-color:hsl(9, 100%, 64%); background-color:rgba(255, 99, 71, 0.5); background-color:hsla(9, 100%, 64%, 0.5);
- RGB Value:
- CSS Backgrounds
-
CSS background-color
CSS background-color
The background-color property specifies the background color of an element.background-color: lightblue; -
CSS background-image
CSS background-image
The background-image property specifies an image to use as the background of an element.background-image: url("paper.gif"); -
CSS background-repeat
CSS background-repeat
By default, the background-image property repeats an image both horizontally and vertically.background-repeat: no-repeat; -
CSS background-attachment
CSS background-repeat
The background-attachment property specifies whether the background image should scroll or be fixed (will not scroll with the rest of the page)background-attachment: fixed; -
CSS background - Shorthand property
CSS background - Shorthand property
To shorten the code, it is also possible to specify all the background properties in one single property. This is called a shorthand property.
then using the shorthand property the order of the property values is:- background-color
- background-image
- background-repeat
- background-attachment
- background-position
body { background: #ffffff url("img_tree.png") no-repeat right top; }
-
CSS background-color
-
CSS Borders
- Border Style
Border Style
The border-style property specifies what kind of border to display.
The following values are allowed:
- dotted - Defines a dotted border
- dashed - Defines a dashed border
- solid - Defines a solid border
- double - Defines a double border
- groove - Defines a 3D grooved border. The effect depends on the border-color value
- ridge - Defines a 3D ridged border. The effect depends on the border-color value
- inset - Defines a 3D inset border. The effect depends on the border-color value
- outset - Defines a 3D outset border. The effect depends on the border-color value
- none - Defines no border
- hidden - Defines a hidden border
The border-style property can have from one to four values (for the top border, right border, bottom border, and the left border).border-style: dotted; -
Border Width
Border Width
The border-width property specifies the width of the four borders.
The width can be set as a specific size (in px, pt, cm, em, etc) or by using one of the three pre-defined values: thin, medium, or thickborder-width: 5px;border-width: 25px 10px 4px 35px; /* 25px top, 10px right, 4px bottom and 35px left */ -
Border Color
Border Color
The border-color property is used to set the color of the four borders.
The color can be set by:
- name - specify a color name, like "red"
- HEX - specify a HEX value, like "#ff0000"
- RGB - specify a RGB value, like "rgb(255,0,0)"
- HSL - specify a HSL value, like "hsl(0, 100%, 50%)"
Note: If border-color is not set, it inherits the color of the element.border-color: red;border-color: red green blue yellow; /* red top, green right, blue bottom and yellow left */ -
Border - Shorthand Property
Border - Shorthand Property
To shorten the code, it is also possible to specify all the individual border properties in one property.
The border property is a shorthand property for the following individual border properties:
- border-width
- border-style (required)
- border-color
border: 5px solid red; -
border-radius
border-radius
The border-radius property is used to add rounded borders to an elementborder-radius: 5px;
- Border Style
-
CSS Margins
CSS Margins
The CSS margin properties are used to create space around elements, outside of any defined borders.
br With CSS, you have full control over the margins. There are properties for setting the margin for each side of an element (top, right, bottom, and left).CSS has properties for specifying the margin for each side of an element:
margin-top
margin-right
margin-bottom
margin-left
All the margin properties can have the following values:
auto - the browser calculates the margin
length - specifies a margin in px, pt, cm, etc.
% - specifies a margin in % of the width of the containing element
inherit - specifies that the margin should be inherited from the parent element
All CSS Margin PropertiesProperty Description margin A shorthand property for setting all the margin properties in one declaration margin-bottom Sets the bottom margin of an element margin-left Sets the left margin of an element margin-right Sets the right margin of an element margin-top Sets the top margin of an element
Tip: Negative values are allowed.margin-top: 100px;margin-bottom: 100px;margin-right: 150px;margin-left: 80px;margin: 25px 50px 75px 100px; -
CSS Padding
CSS Padding
Padding is used to create space around an element's content, inside of any defined borders.
The CSS padding properties are used to generate space around an element's content, inside of any defined borders.
With CSS, you have full control over the padding. There are properties for setting the padding for each side of an element (top, right, bottom, and left).
Padding - Individual Sides CSS has properties for specifying the padding for each side of an element:
padding-top
padding-right
padding-bottom
padding-left
All the padding properties can have the following values:
length - specifies a padding in px, pt, cm, etc.
% - specifies a padding in % of the width of the containing element
inherit - specifies that the padding should be inherited from the parent element
Note: Negative values are not allowed.
Property Description padding A shorthand property for setting all the padding properties in one declaration padding-bottom Sets the bottom padding of an element padding-left Sets the left padding of an element padding-right Sets the right padding of an element padding-top Sets the top padding of an element padding-top: 50px;padding-bottom: 50px;padding-left: 80px;padding-right: 30px;padding: 25px 50px 75px 100px; -
height and width
height and width
The height and width properties are used to set the height and width of an element.
The height and width properties do not include padding, borders, or margins. It sets the height/width of the area inside the padding, border, and margin of the element
The height and width properties may have the following values:
auto - This is default. The browser calculates the height and width
length - Defines the height/width in px, cm, etc.
% - Defines the height/width in percent of the containing block
initial - Sets the height/width to its default value
inherit - The height/width will be inherited from its parent value
Property Description height Sets the height of an element max-height Sets the maximum height of an element max-width Sets the maximum width of an element min-height Sets the minimum height of an element min-width Sets the minimum width of an element width Sets the width of an element height: 200px;width: 50%; -
Box Model
Box Model
In CSS, the term "box model" is used when talking about design and layout.
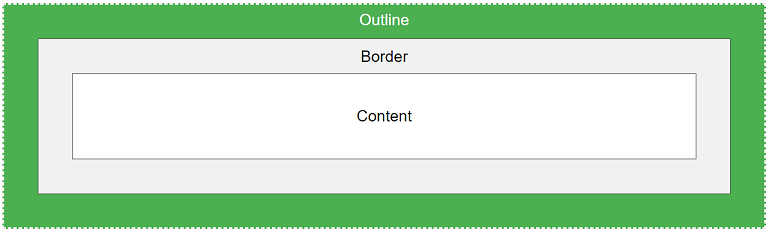
The CSS box model is essentially a box that wraps around every HTML element. It consists of: margins, borders, padding, and the actual content. The image below illustrates the box model
Explanation of the different parts:
Content - The content of the box, where text and images appear
Padding - Clears an area around the content. The padding is transparent
Border - A border that goes around the padding and content
Margin - Clears an area outside the border. The margin is transparent
The box model allows us to add a border around elements
Important: When you set the width and height properties of an element with CSS, you just set the width and height of the content area. To calculate the full size of an element, you must also add padding, borders and margins.

-
CSS Outline
CSS OutlineAn outline is a line that is drawn around elements, OUTSIDE the borders, to make the element "stand out".
CSS has the following outline properties:
outline-style
outline-color
outline-width
outline-offset
outline

-
CSS Outline Style
CSS Outline Style
The outline-style property specifies the style of the outline, and can have one of the following values:
dotted - Defines a dotted outline
dashed - Defines a dashed outline
solid - Defines a solid outline
double - Defines a double outline
groove - Defines a 3D grooved outline
ridge - Defines a 3D ridged outline
inset - Defines a 3D inset outline
outset - Defines a 3D outset outline
none - Defines no outline
hidden - Defines a hidden outlineoutline-style: dotted; -
CSS Outline Width
CSS Outline Width
The outline-width property specifies the width of the outline, and can have one of the following values:
thin (typically 1px)
medium (typically 3px)
thick (typically 5px)
A specific size (in px, pt, cm, em, etc)outline-width: thin; -
CSS Outline Color
CSS Outline Color
The outline-color property is used to set the color of the outline.
The color can be set by:
name - specify a color name, like "red"
HEX - specify a hex value, like "#ff0000"
RGB - specify a RGB value, like "rgb(255,0,0)"
HSL - specify a HSL value, like "hsl(0, 100%, 50%)"
invert - performs a color inversion (which ensures that the outline is visible, regardless of color background)
outline-color: red; -
CSS Outline - Shorthand
CSS Outline - Shorthand
The outline property is a shorthand property for setting the following individual outline properties:
outline-width
outline-style (required)
outline-color
The outline property is specified as one, two, or three values from the list above. The order of the values does not matter.
Property Description outline A shorthand property for setting outline-width, outline-style, and outline-color in one declaration outline-color Sets the color of an outline outline-offset Specifies the space between an outline and the edge or border of an element outline-style Sets the style of an outline outline-width Sets the width of an outline outline: 5px solid yellow; -
CSS Outline Offset
CSS Outline Offset
The outline-offset property adds space between an outline and the edge/border of an element. The space between an element and its outline is transparent.outline-offset: 15px;
-
CSS Outline Style
-
CSS Text
-
Text Color
Text Color
The color property is used to set the color of the text. The color is specified by:
a color name - like "red"
a HEX value - like "#ff0000"
an RGB value - like "rgb(255,0,0)"
color: blue; -
Text Alignment
Text Alignment
The text-align property is used to set the horizontal alignment of a text.
A text can be left or right aligned, centered, or justified
Property Description direction Specifies the text direction/writing direction text-align Specifies the horizontal alignment of text text-align-last Specifies how to align the last line of a text unicode-bidi Used together with the direction property to set or return whether the text should be overridden to support multiple languages in the same document vertical-align Sets the vertical alignment of an element text-align: center; -
Text Align Last
Text Align Last
The text-align-last property specifies how to align the last line of a text.text-align-last: right; -
Text Direction
Text Direction
The direction and unicode-bidi properties can be used to change the text direction of an elementdirection: rtl; unicode-bidi: bidi-override; -
Vertical Alignment
Vertical Alignment
The vertical-align property sets the vertical alignment of an element.vertical-align: text-top; -
Text Decoration
-
Add a Decoration Line to Text
Add a Decoration Line to Text
The text-decoration-line property is used to add a decoration line to text.
Tip: You can combine more than one value, like overline and underline to display lines both over and under a text.text-decoration-line: overline underline; -
Specify a Color for the Decoration Line
Specify a Color for the Decoration Line
The text-decoration-color property is used to set the color of the decoration line.text-decoration-color: red; -
Specify a Style for the Decoration Line
Specify a Style for the Decoration Line
The text-decoration-style property is used to set the style of the decoration line.text-decoration-style: solid;
-
Add a Decoration Line to Text
-
Text Color